Once you have installed and activated the plugin you will be able to set the default values for all your
forms through the “WebHotelier Options”.
In the “WebHotelier Options” there are two tabs full of features available for you.
- Form Fields Settings
- Form Customization Settings


For the “Form Fields Settings” you have many options.
- WebHotelier URL: you have to set here the URL that you have been given by WebHotelier
that refers to your hotel. It should look like this: http://YOUR-SITE.reserve-online.net (you
will have to replace YOUR-SITE with your actual site name). - Max Nights: The maximum number of nights one can choose to make a reservation
- Max Rooms: The maximum number of rooms one can choose to make a reservation
- Max Adults: The maximum number of adults one can choose to make a reservation
- Max Children: The maximum number of children one can choose to make a reservation.
If it is set to zero then it will not be shown on the form at all. - Max Infants: The maximum number of infants one can choose to make a reservation. If
it is set to zero then it will not be shown on the form at all. - Days from today that Check-in is allowed: The number of days after today that check-in is allowed for your guests. Setting it to zero will result in allowing your customers to be able to book for today. Setting it to 3 will allow your customers to be able to book only 3 days after today, and so on. The default value is 1
- Opening and Closing dates: The dates that your hotel is open for your guests. You first select the opening date. After that you select the closing date. If the closing date is on the next year, it should be selected as such. For example if your hotel opens on December 16 and closes on January 4 of the next year, you should select as month January of the next year, not the current one (which is fairly obvious) as can be seen in the picture below.

Just have in mind that you set the maximum of something. So you set the maximum number of rooms, one can
rent or the maximum number of children allowed.
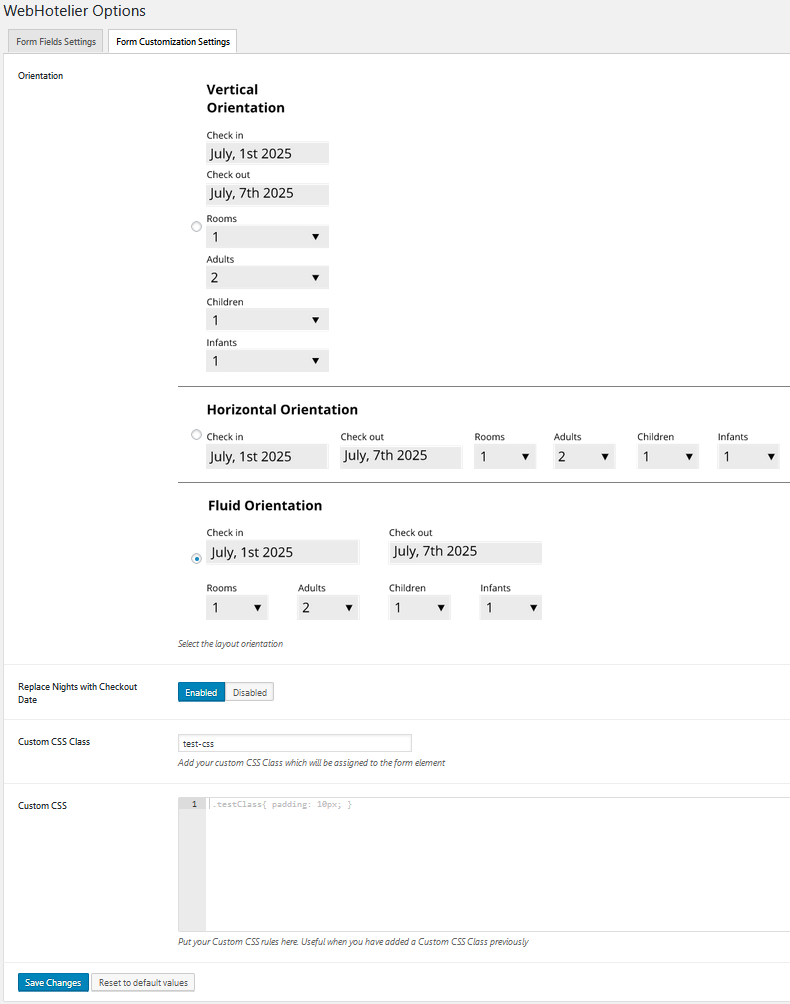
For the “Form Customization Settings” tab you can choose the following default options:
- Orientation
- The “Horizontal” option is best suited for use cases where you can use the entirety of the main
container of your website as the demand in width is the highest. - The “Vertical” option is best suited for widgets.
- The “Fluid” option is best suited for when you want to incorporate the form inside your content or for
any other use case where the other two options don’t fit. - Replace Nights with Checkout Date: Your form can have either a number of Nights through
which the checkout date is calculated internally or directly a Checkout Date which is powered by an
intuitive datepicker. - Open WebHotelier in new tab: Check whether you want your form to open a new tab for the WebHotelier results by default, or use the same browser tab.
- Custom CSS Class: In case you are familiar with CSS and you want to target the form with
your own CSS rules then you can add one or more CSS Classes separated by a space and these will be inserted
inside the Form Element - Custom CSS: This textbox is a more advanced approach to custom CSS. You can write
directly your CSS rules inside the textarea and they will be inserted automatically as they are.
For some samples of all the options you can check out here.